Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

Vue.js: Routing With Vue-Router. Help your users get to where they're… | by Santiago García da Rosa | Better Programming

Getting started with Vue router in Vue.js 3, to create a few sections for the app and a menu – Felix Augenstein














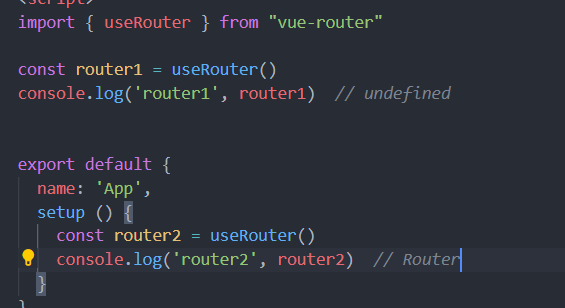
![Vue.js] Parameters of router are undefined. | by KASATA | Geek Culture | Medium Vue.js] Parameters of router are undefined. | by KASATA | Geek Culture | Medium](https://miro.medium.com/v2/resize:fit:1200/0*ZttBpfrD8pJUw0y6.png)