
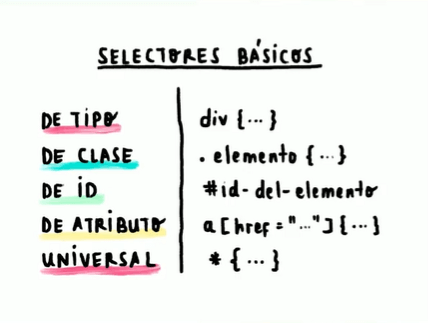
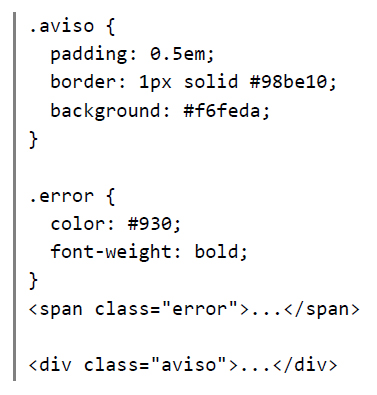
Selector de clases CSS: class. Aplicar estilos CSS en distintos lugares de una web. Ejemplos. (CU01012D)

Como seleccionar un texto que no tiene, clases, id o incluso etiquetas de html o css? - Stack Overflow en español

Selector de clases CSS: class. Aplicar estilos CSS en distintos lugares de una web. Ejemplos. (CU01012D)

.png)








![Cómo usar los selectores CSS id y class [ACTUALIZADO] Cómo usar los selectores CSS id y class [ACTUALIZADO]](https://ebweb.es/wp-content/uploads/2017/04/selector-css-multiple.png)