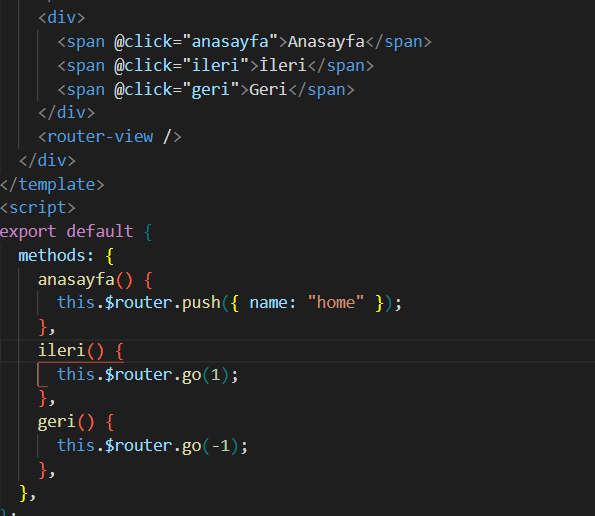
50. Programmatic navigation between pages using $router with push, replace and go in Vue js | Vue 3 - YouTube

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

43. Programmatic navigation of pages using Router push and replace methods in Vue router - Vue 3 - YouTube