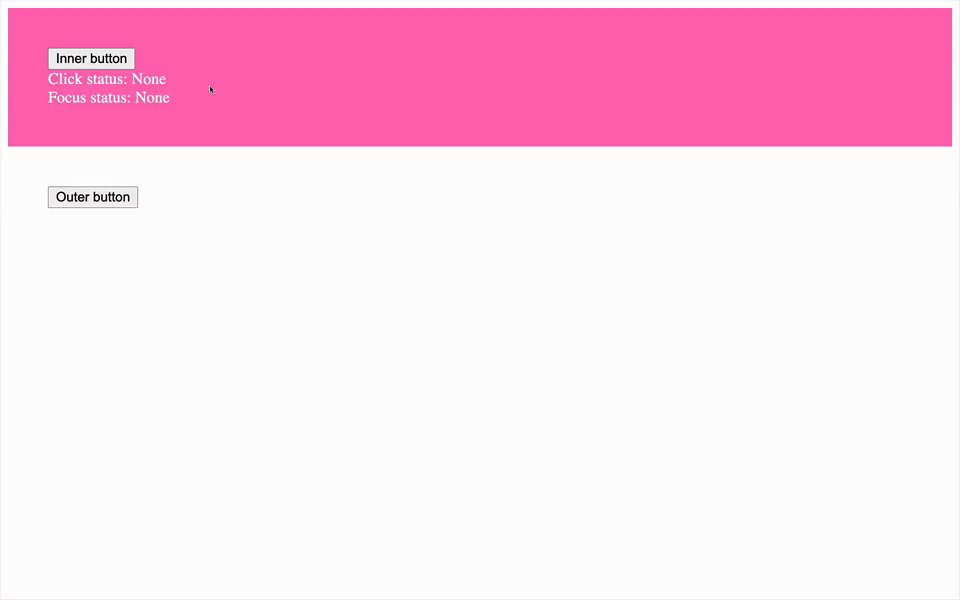
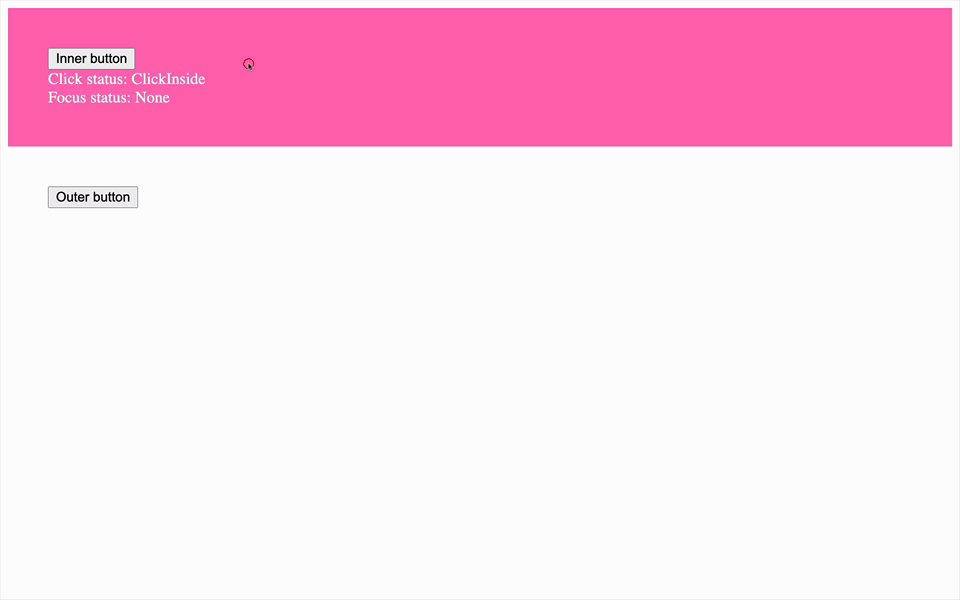
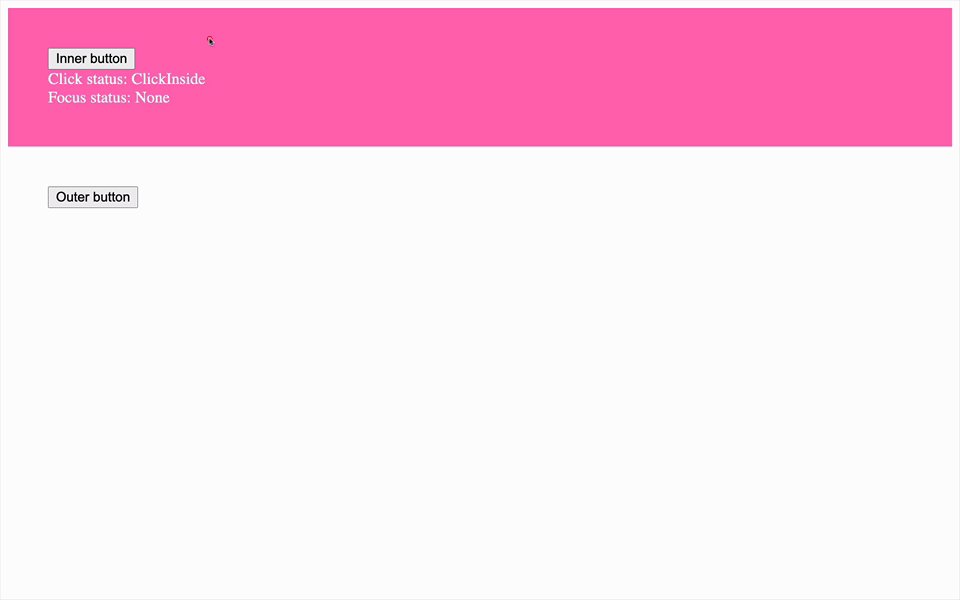
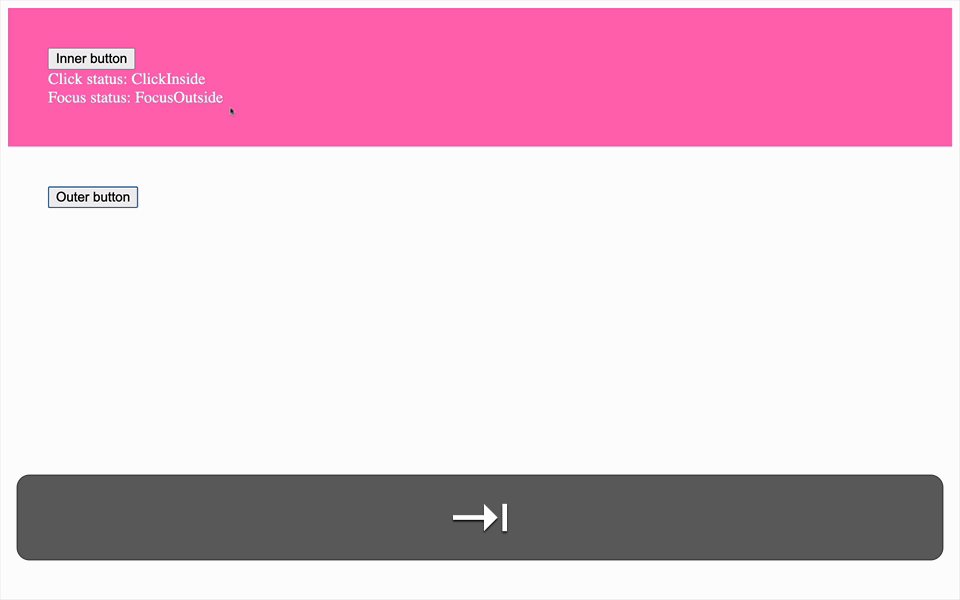
javascript - Make front <div> to react to mouse events but propagate them to lower elements too - Stack Overflow
Create Engaging Mouse Move Effects in React with GSAP: A Step-by-Step Guide | by Samuel Afolabi | Medium

javascript - Make front <div> to react to mouse events but propagate them to lower elements too - Stack Overflow