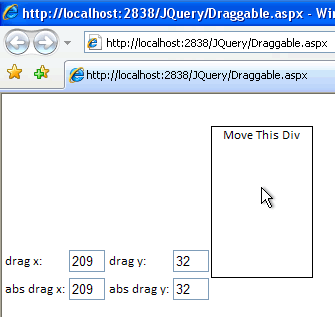
jQuery : How to capture mouseup event outside of mousedown element? (i.e. for proper Drag-n-Drop?) - YouTube
swipe gesture/event cancels mouse drag event in chrome · Issue #8582 · jquery-archive/jquery-mobile · GitHub

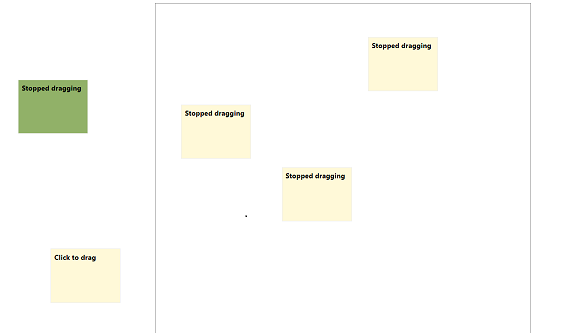
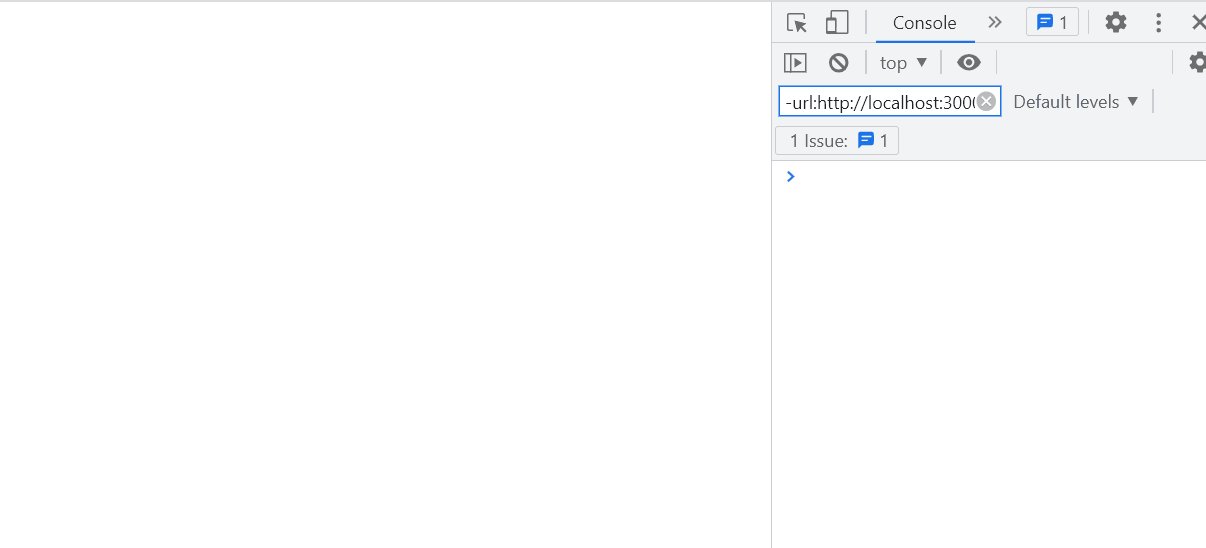
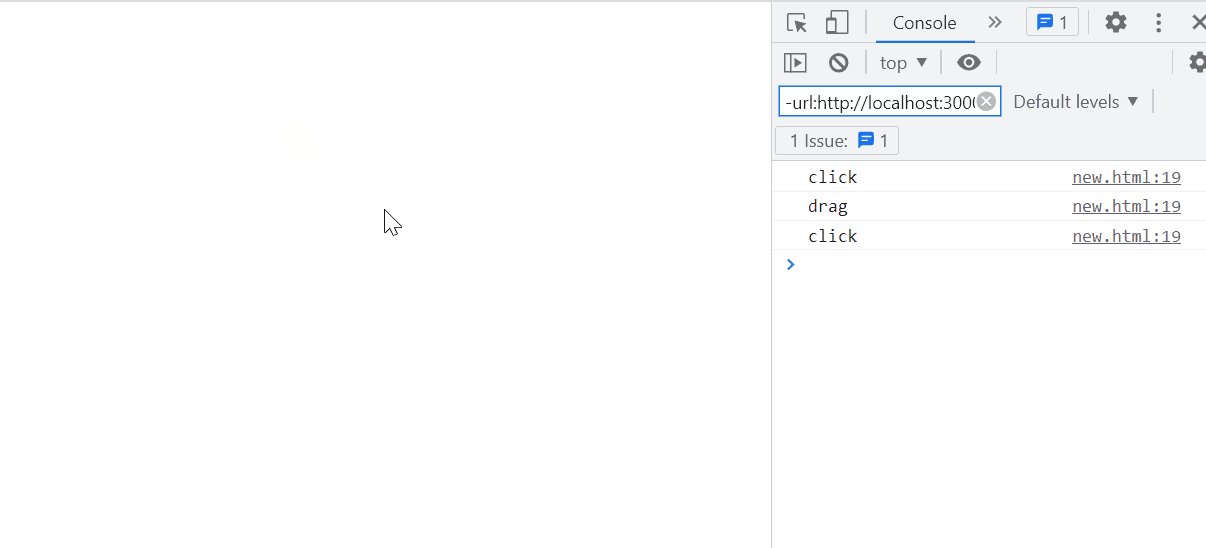
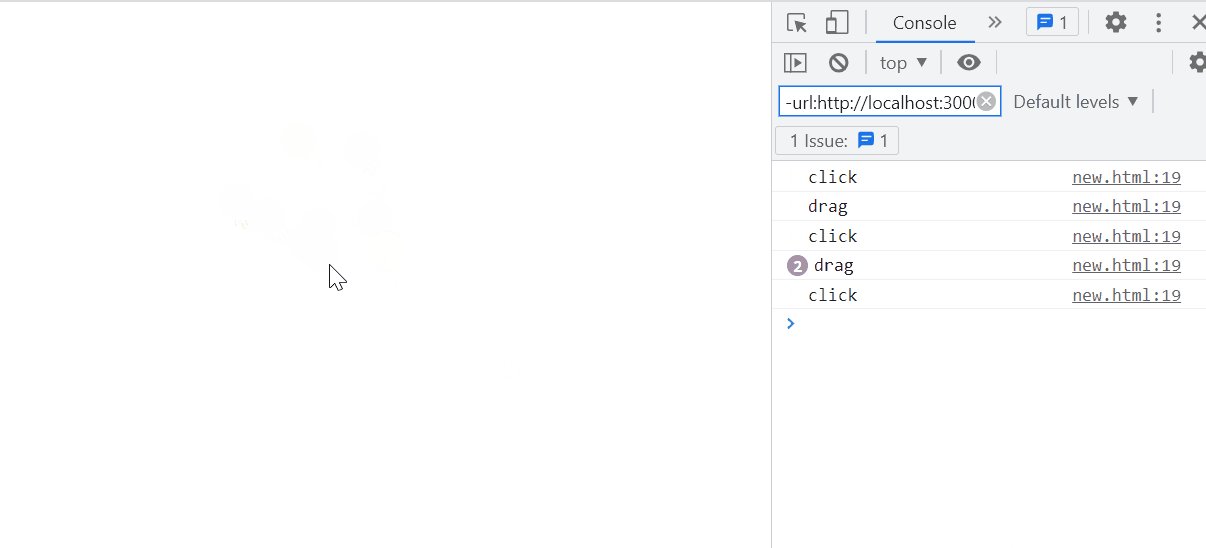
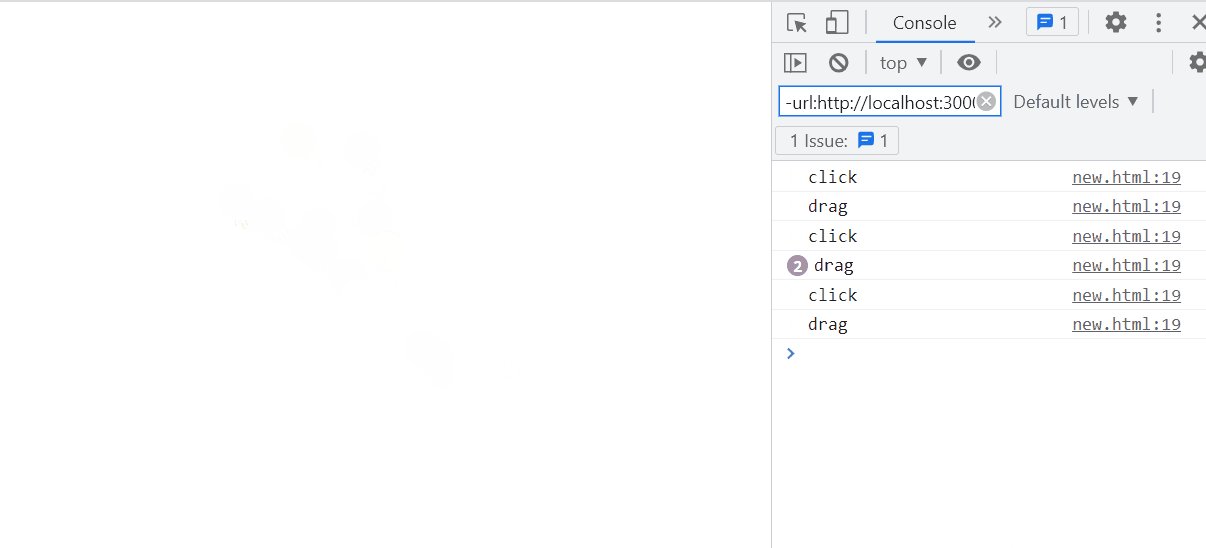
javascript - jQuery - How to order timing of dragging and clicking events, sharing the same UI element? - Stack Overflow
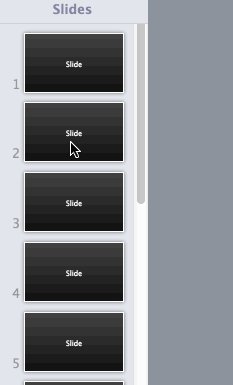
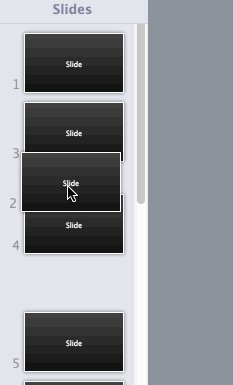
GitHub - foxythemes/jquery-nestable: Drag & drop hierarchical list with mouse and touch compatibility (jQuery plugin)

jQuery UI (Droppable) : Draggable element not placed at mouse pointer if droppable has css position relative / absolute - Stack Overflow