
Adam Wathan on X: "Considering adding this to Tailwind's base styles to help with full page layouts: html { height: 100%; } body { min-height: 100%; } I can't find any unintended

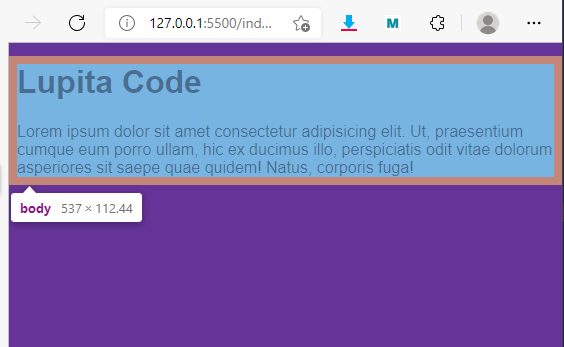
When I provide 100% width to my html and body tag along with a border in css, why is my body border crossing the html border? - Stack Overflow

Freddy Montes on X: "En el #CSS lo primero que hacemos es agregar width y height al 100% al <body> y <html> para que nuestro layout ocupe toda la página. Y bordes






















![Mobile issue with 100vh | height: 100% !== 100vh [3 solutions] - DEV Community Mobile issue with 100vh | height: 100% !== 100vh [3 solutions] - DEV Community](https://media.dev.to/cdn-cgi/image/width=1600,height=900,fit=cover,gravity=auto,format=auto/https%3A%2F%2Fdev-to-uploads.s3.amazonaws.com%2Fi%2F8g0e76gkzxzeb0yp35ad.png)


