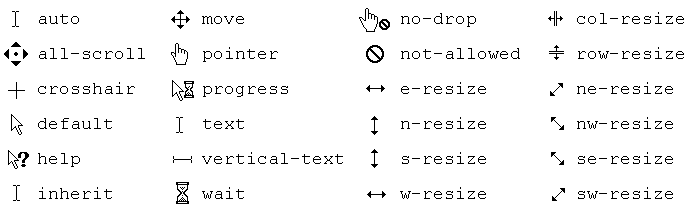
interaction design - When hovering over a chart, which cursor:pointer style should be used? - User Experience Stack Exchange

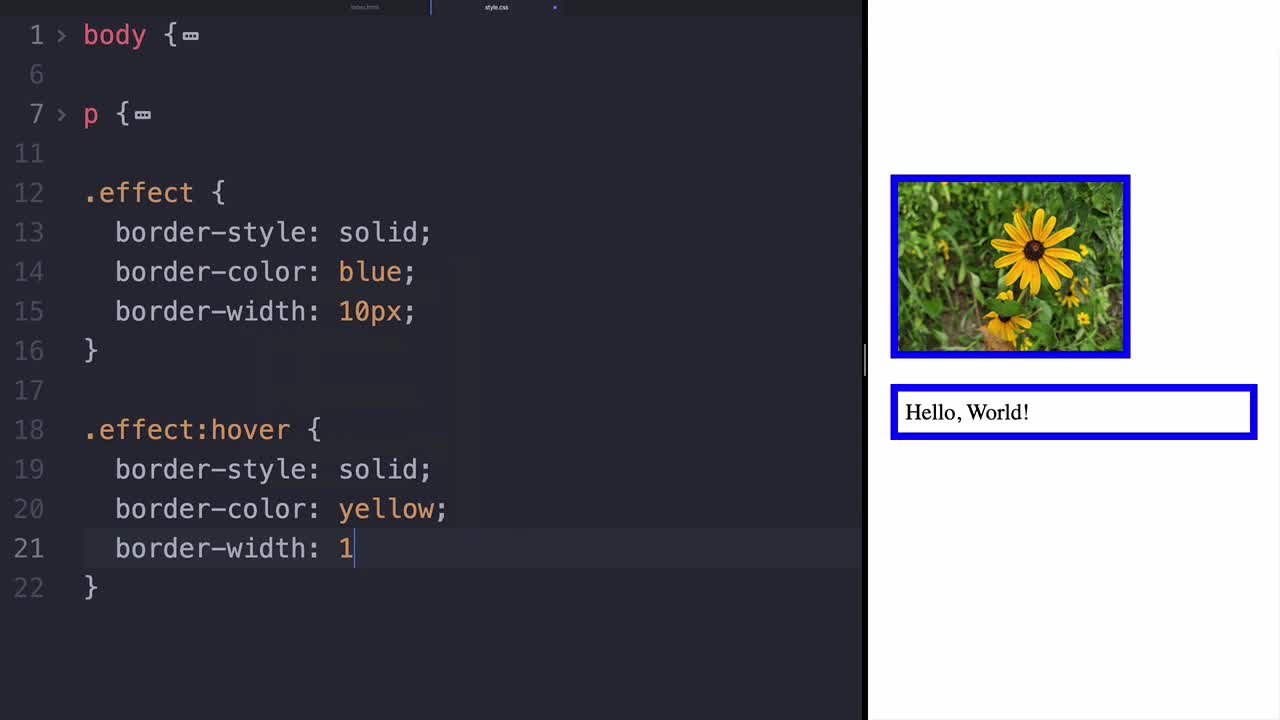
Use the :hover CSS pseudo-class to change border effects in multiple ways on mouse-over | egghead.io

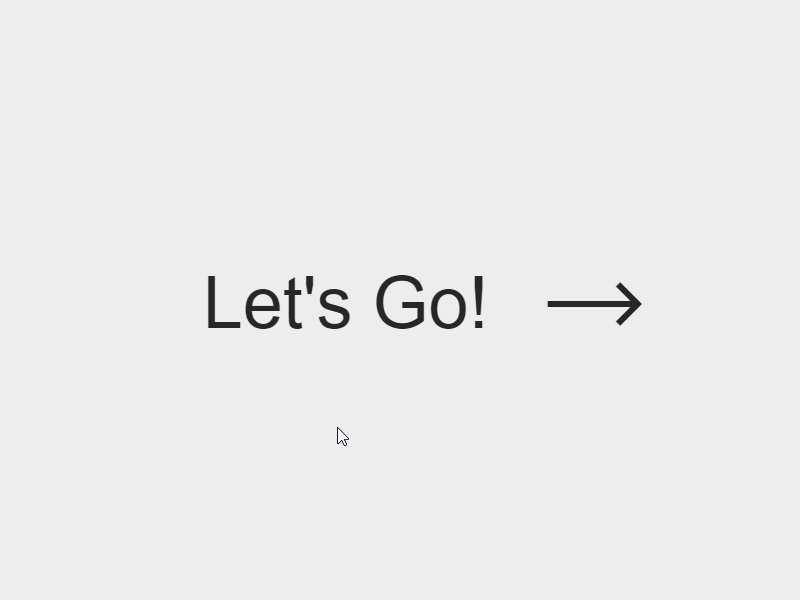
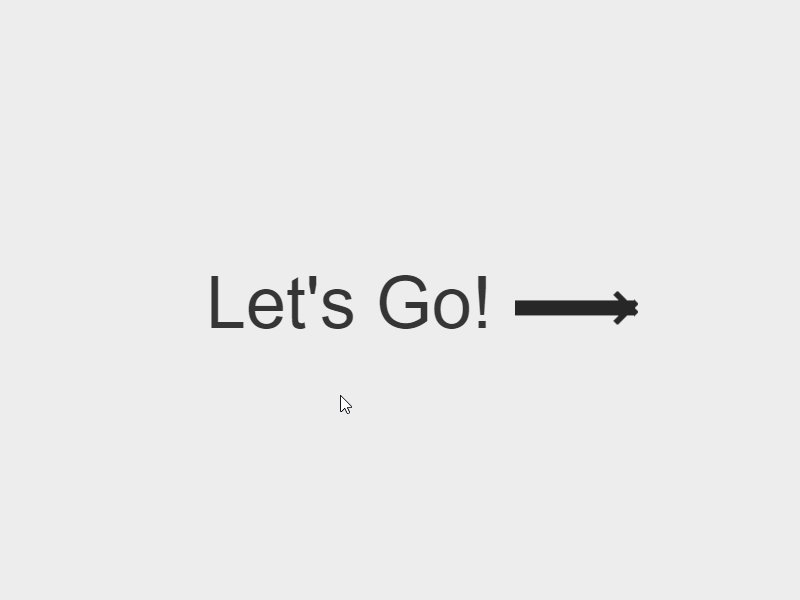
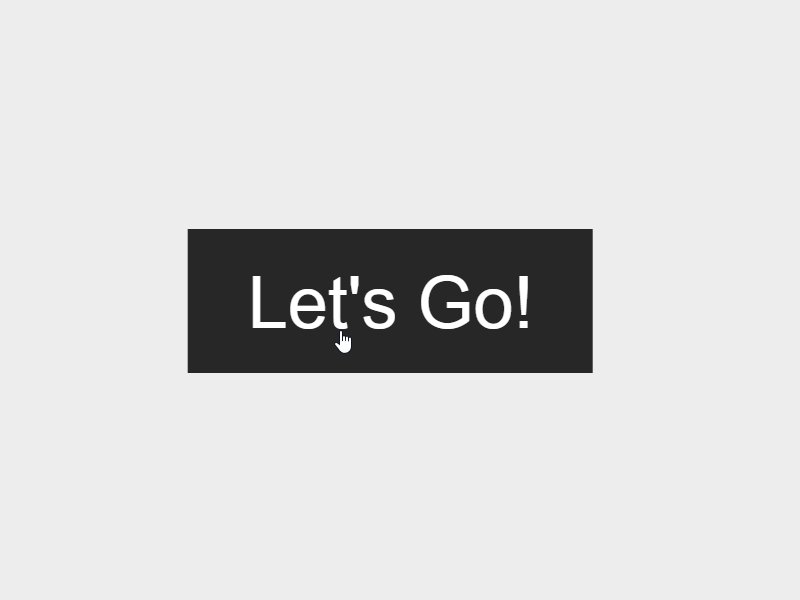
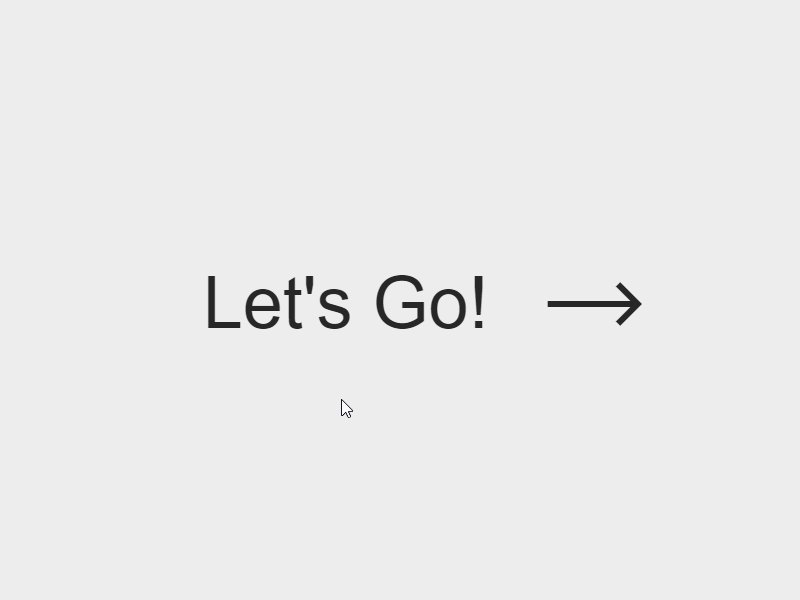
Pratim🥑 on X: "🟣 CSS trivia 🟣 The :hover selector is used to select elements when you mouse over them. Can you tell what the below code snippet do to the button?


![5 elegantes efectos de desplazamiento CSS para su sitio web [2024] - Geekflare 5 elegantes efectos de desplazamiento CSS para su sitio web [2024] - Geekflare](https://geekflare.com/wp-content/uploads/2023/02/CSS.png)