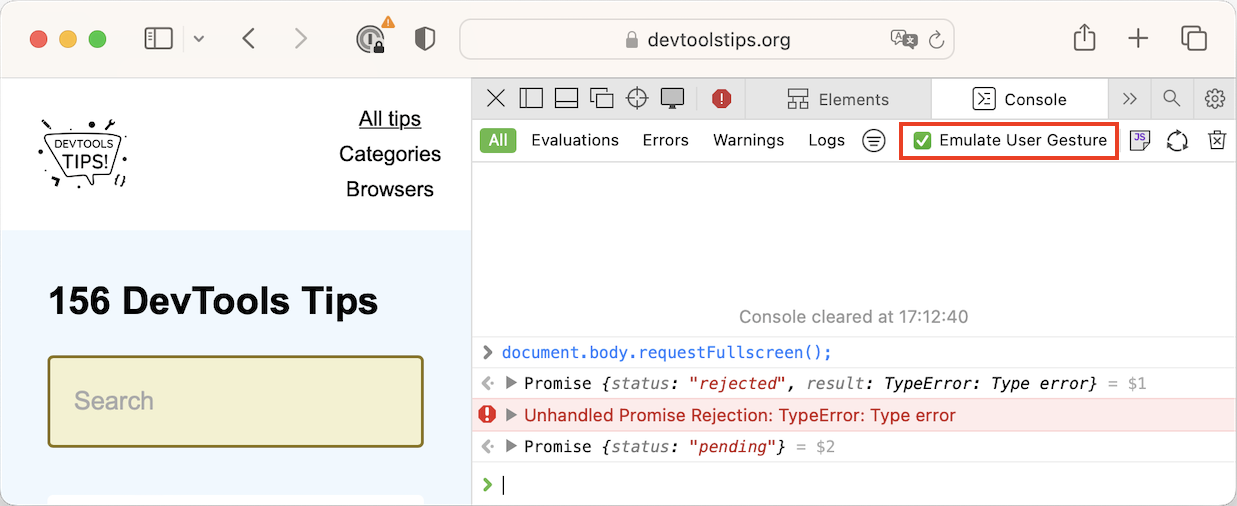
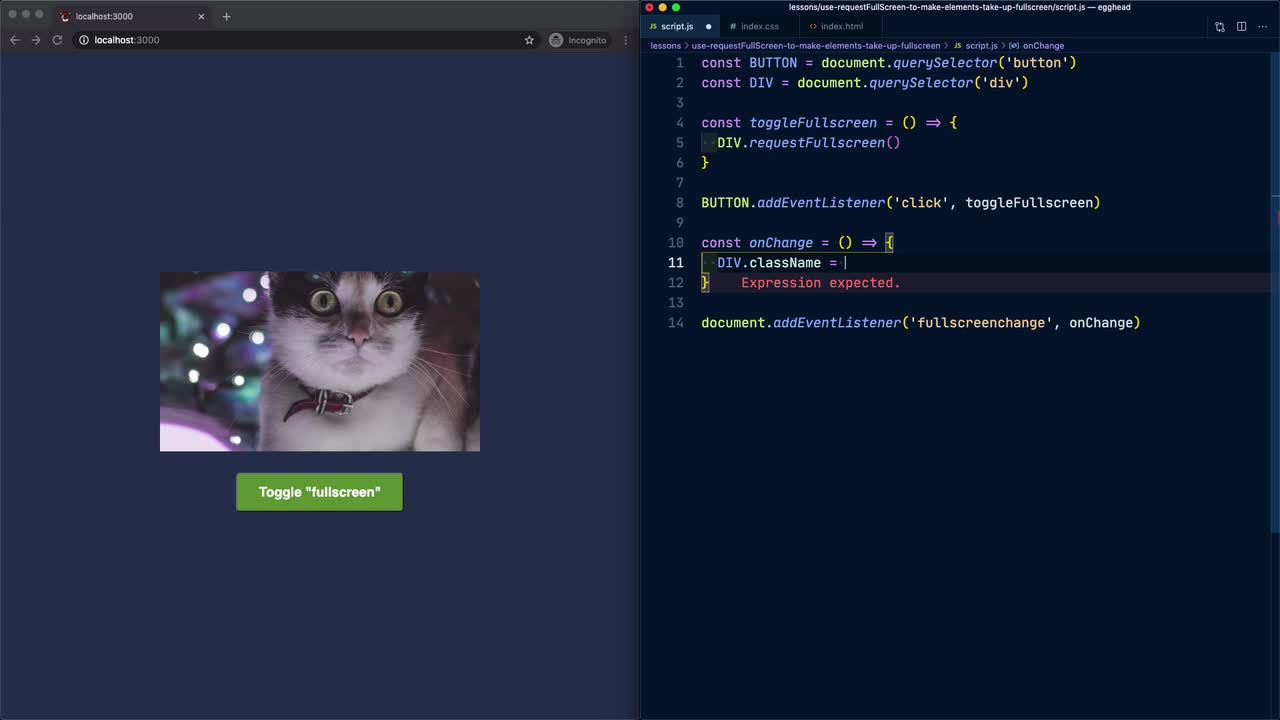
javascript - Why does document.body.requestFullscreen() work on the first invocation only? - Stack Overflow
OSD in fullscreen mode stops HTML5 background video · Issue #1050 · openseadragon/openseadragon · GitHub

javascript - Enter full screen automatically by inserting script in a webpage using requestly - Stack Overflow

requestFullscreen is not a function" in safari iOS · Issue #2 · vasilevich/react-fullscreen-crossbrowser · GitHub











![SOLVED] Fullscreen removes all UI - Help & Support - PlayCanvas Discussion SOLVED] Fullscreen removes all UI - Help & Support - PlayCanvas Discussion](https://forum-files-playcanvas-com.s3.dualstack.eu-west-1.amazonaws.com/original/2X/7/75fcbcc07e3456de1adb34362f7f4141bd702e95.png)



![Creating Immersive Experiences with the FullScreen API [Article] | Treehouse Blog Creating Immersive Experiences with the FullScreen API [Article] | Treehouse Blog](https://blog.teamtreehouse.com/wp-content/uploads/2013/10/responsive.png)