
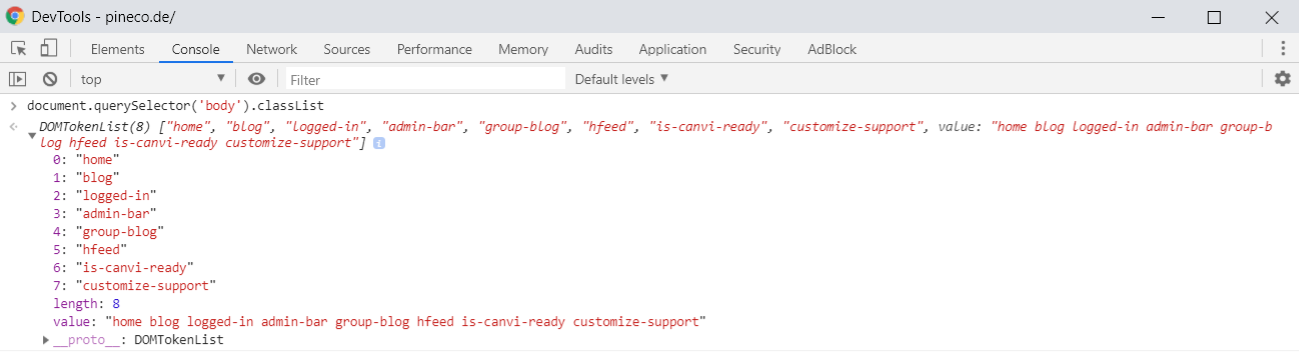
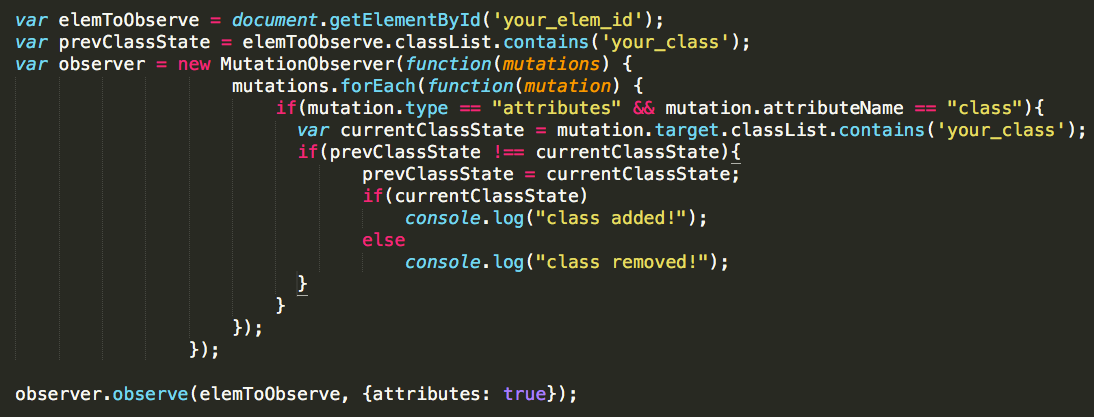
How to detect changes to the DOM element's classes using MutationObserver — JavaScript | by Prasanna Vaidya | Medium

A Simple Script to Add Body Classes Based on Path Names in Squarespace — Good Favor Co. Branding and Website Design

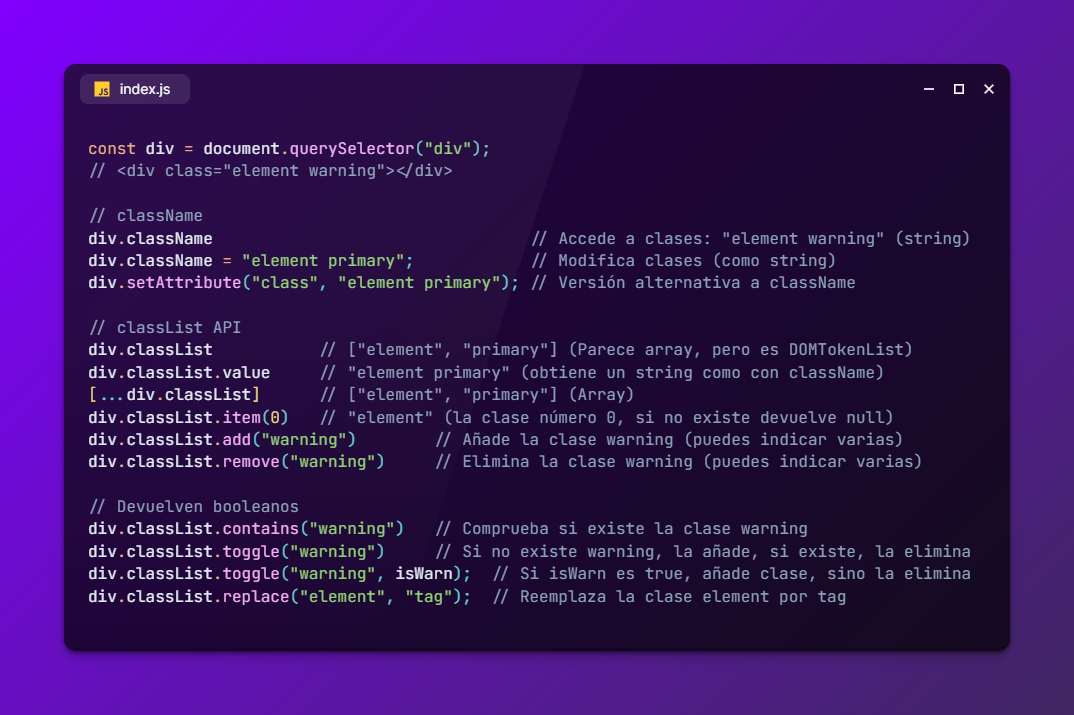
Manz 🇮🇨⚡👾 on X: "2️⃣ Tradicionalmente, esto se soluciona con Javascript + CSS. Ocultamos los estilos de entrada, y luego, desde que tengamos todos los recursos disponibles (evento load, o DOMContentLoaded -si

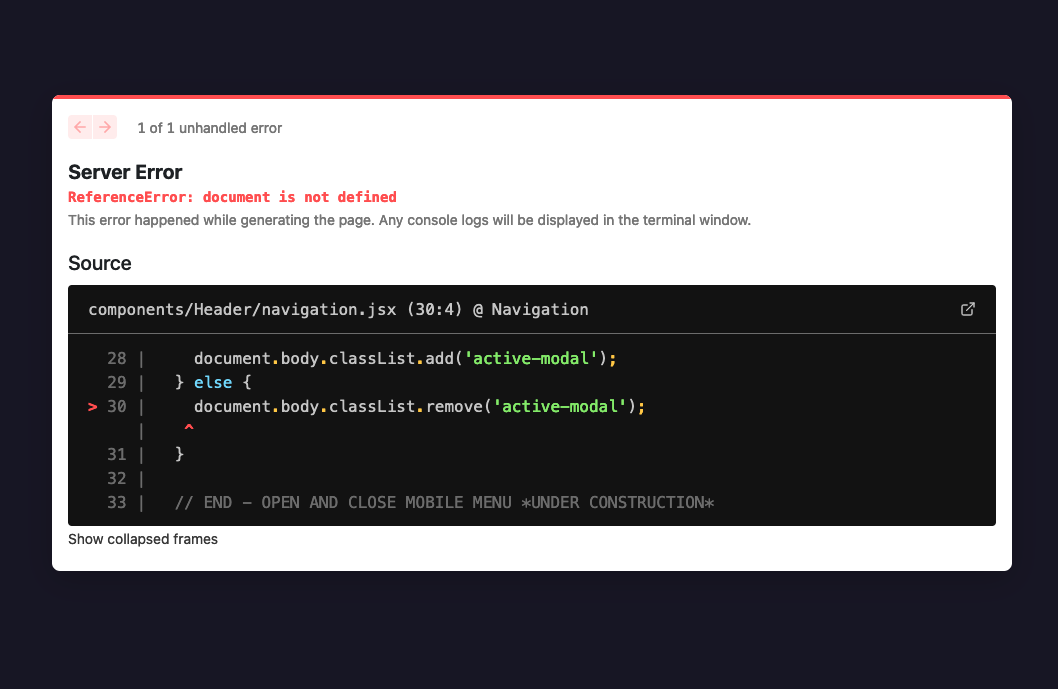
Gsap doesn't work with CLASS or ID made in js? - JavaScript - SitePoint Forums | Web Development & Design Community

Javascript window scroll movement capture upscroll without JQuery - JavaScript - SitePoint Forums | Web Development & Design Community