
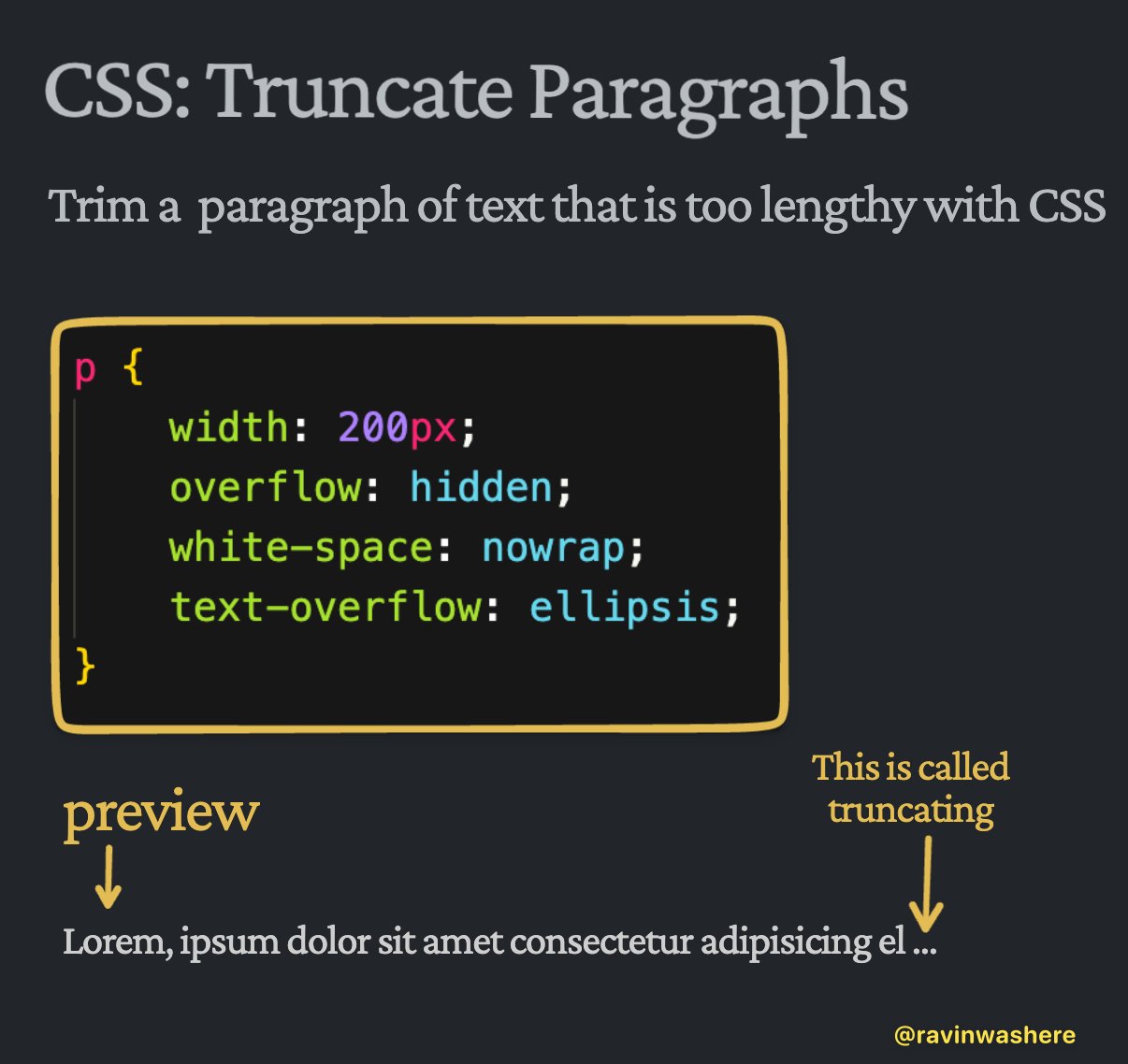
Ravin on X: "CSS tip: Trim a paragraph of text that is too long with CSS. https://t.co/5c83empe1O" / X

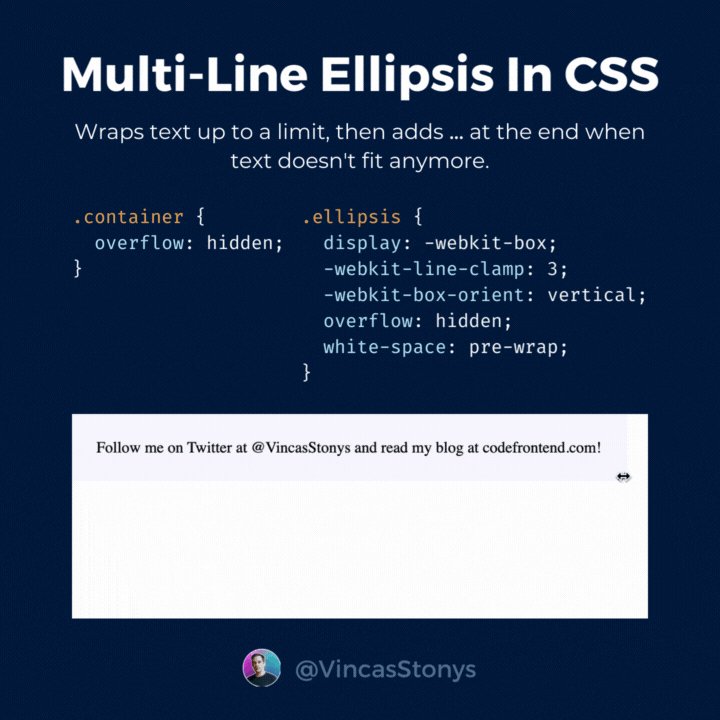
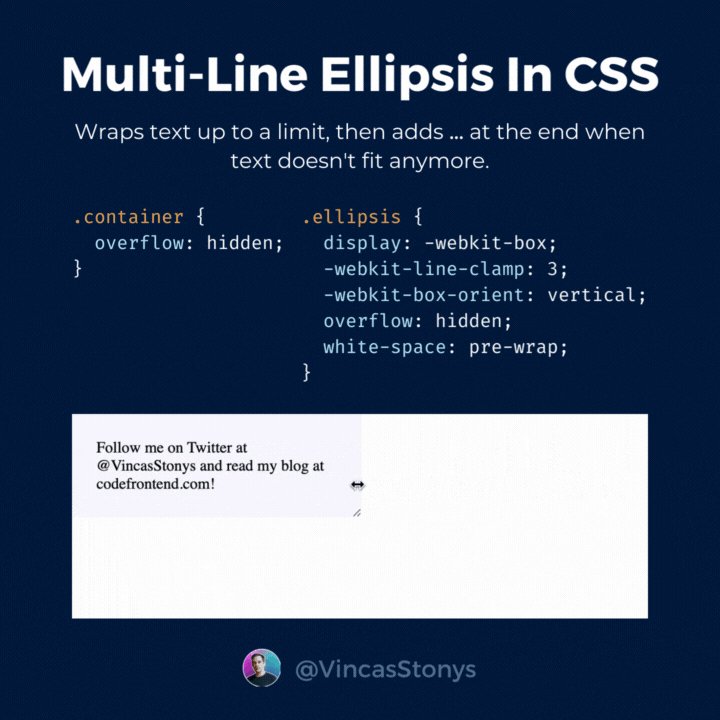
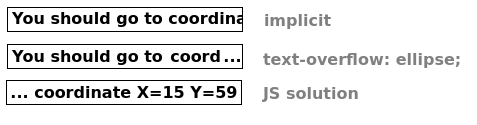
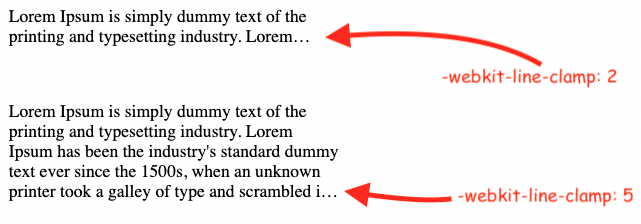
Elad Shechter on X: "We can trim text via #CSS in two methods: 1. text-overflow: ellipsis; which is suitable for a single line. 2. line-clamp, which is better for multi-lines. @SassCSS mixin

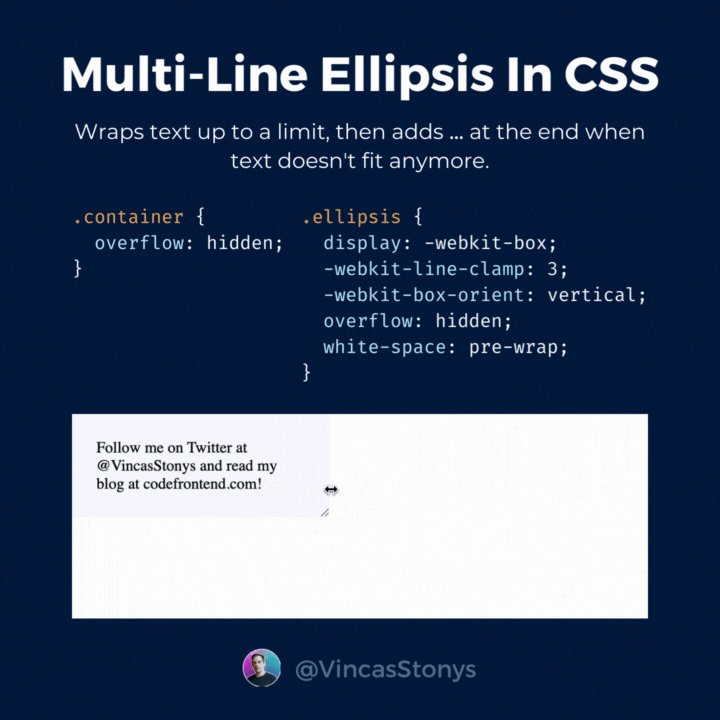
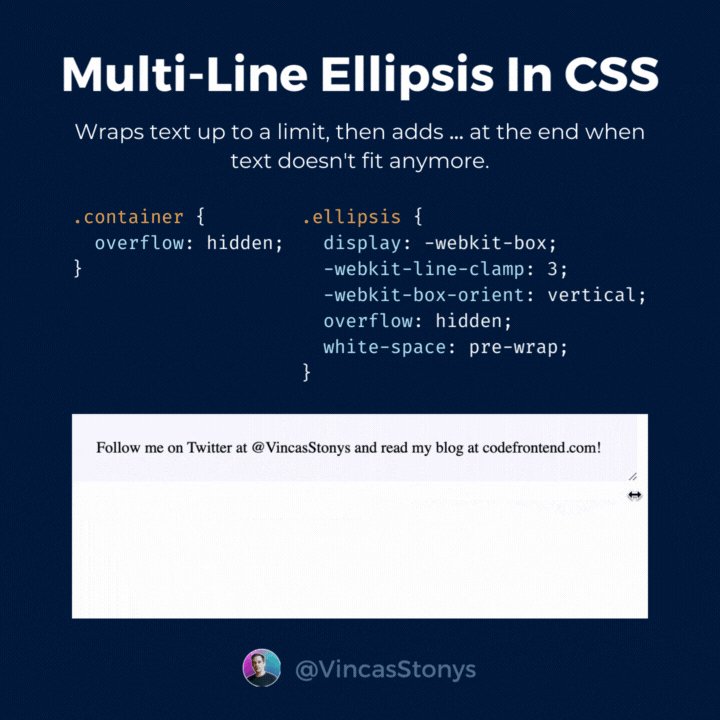
![How to Shorten Text With CSS (Ellipsis) [Article] | Treehouse Blog How to Shorten Text With CSS (Ellipsis) [Article] | Treehouse Blog](https://blog.teamtreehouse.com/wp-content/uploads/2022/08/shorten-text_blog-728x480.png)






![How to Shorten Text With CSS (Ellipsis) [Article] | Treehouse Blog How to Shorten Text With CSS (Ellipsis) [Article] | Treehouse Blog](https://blog.teamtreehouse.com/wp-content/uploads/2022/08/shorten-text_desktop-2.png)