
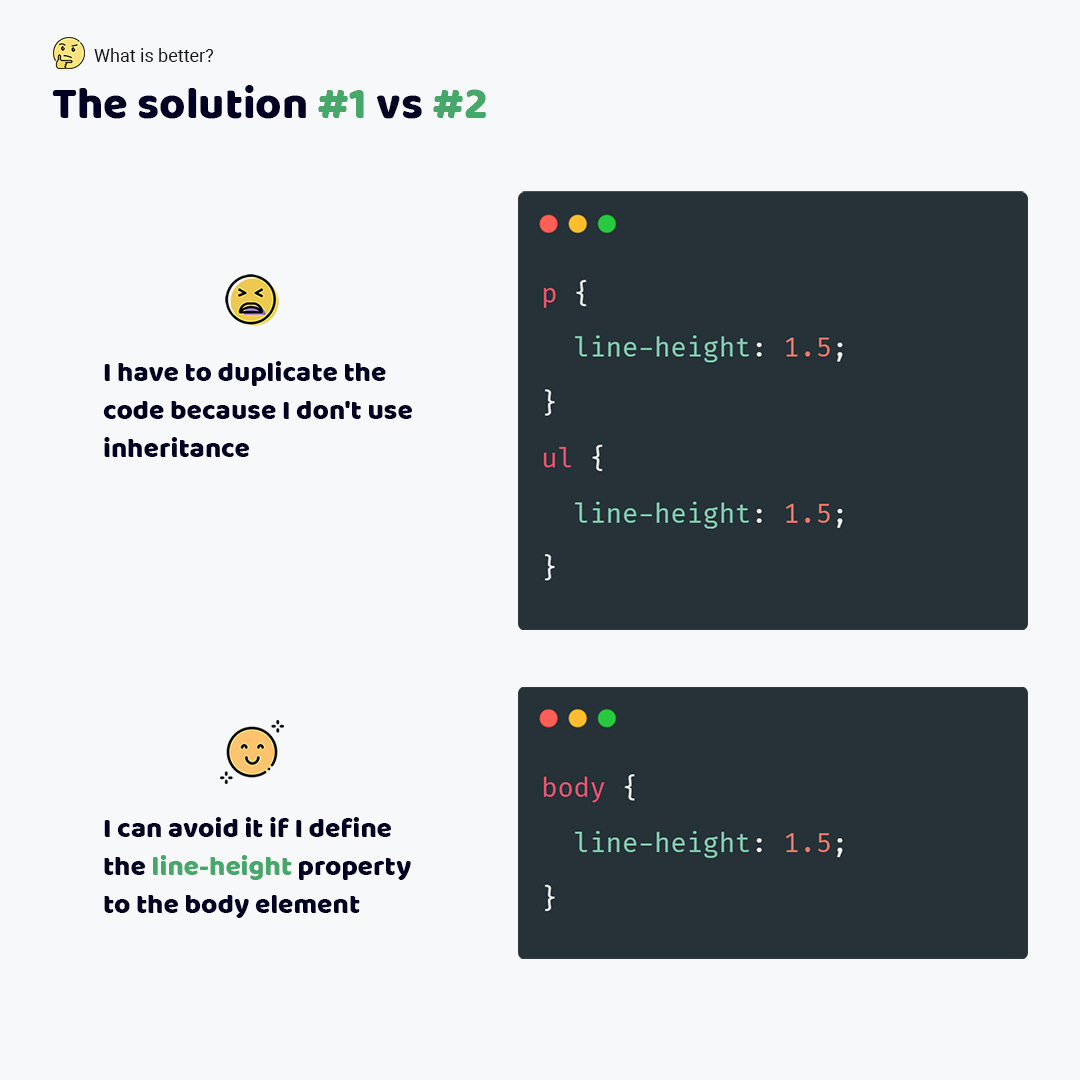
Solved: HubSpot Community - Body line-height overriding footer line-height (even with Important) - HubSpot Community

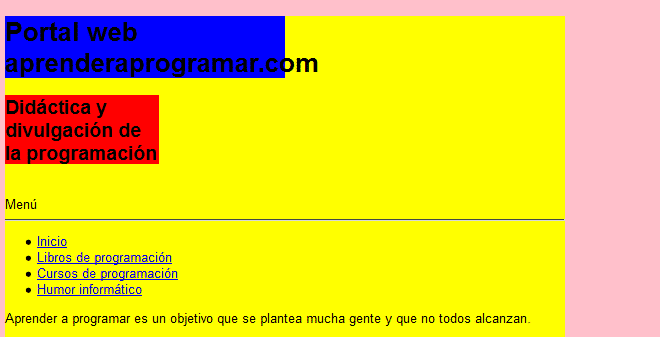
Propiedades CSS width y height. auto (automático). Ejemplos prácticos y ejercicios resueltos (CU01025D)

Propiedades CSS width y height. auto (automático). Ejemplos prácticos y ejercicios resueltos (CU01025D)
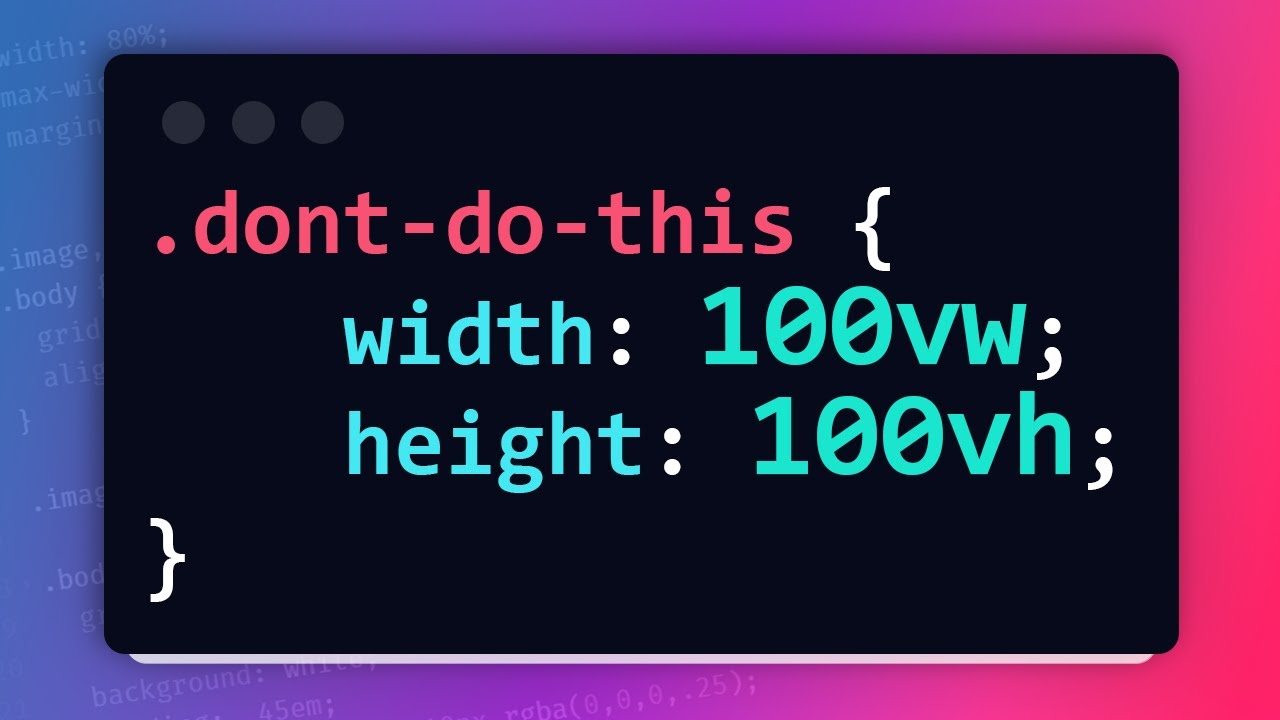
min-height: 100vh; alternative to 100% min-height on body and html · Issue #111 · mhulse/css-issues · GitHub


















:max_bytes(150000):strip_icc()/css-height-fixed-parent-a5bebbd5f2a041b1bafdf1d0e055360b.jpg)
