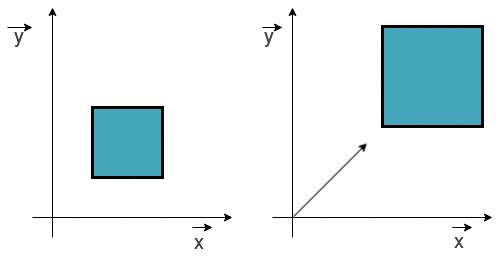
javascript - Returning un-transformed mouse coordinates after rotating an object on html5 canvas - Stack Overflow

Hit Region Detection For HTML5 Canvas And How To Listen To Click Events On Canvas Shapes | by Anton Lavrenov | Medium
Canvas mouse move events not fired when another canvas put over top. · Issue #6205 · Leaflet/Leaflet · GitHub

C# - WPF - Mousemove event on canvas will overload the mouse events so click event is not fired - Stack Overflow

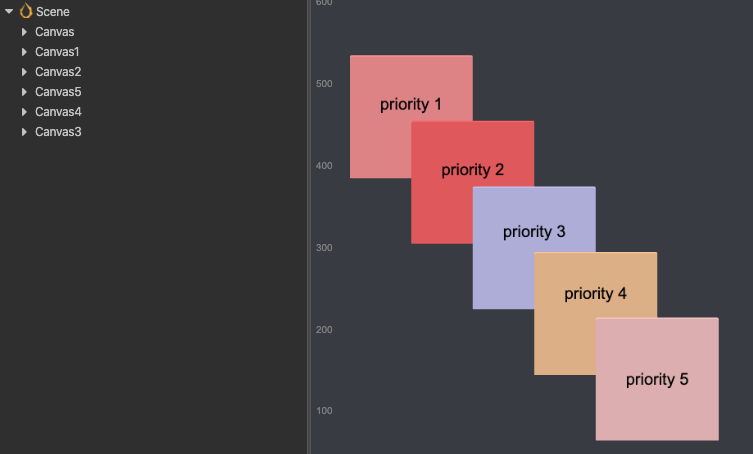
How could I get mouse events on a canvas that is in a seperate scene rendering to a texture? - Questions & Answers - Unity Discussions