
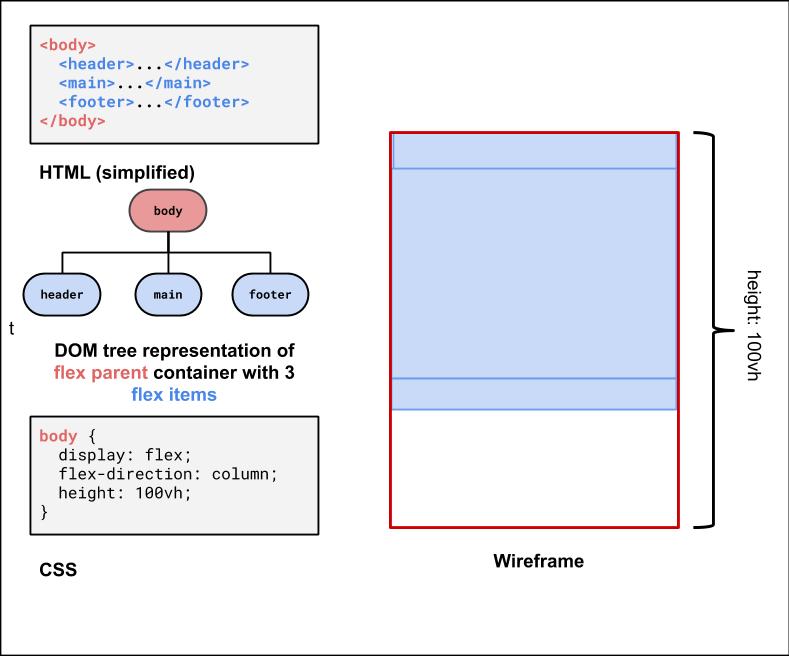
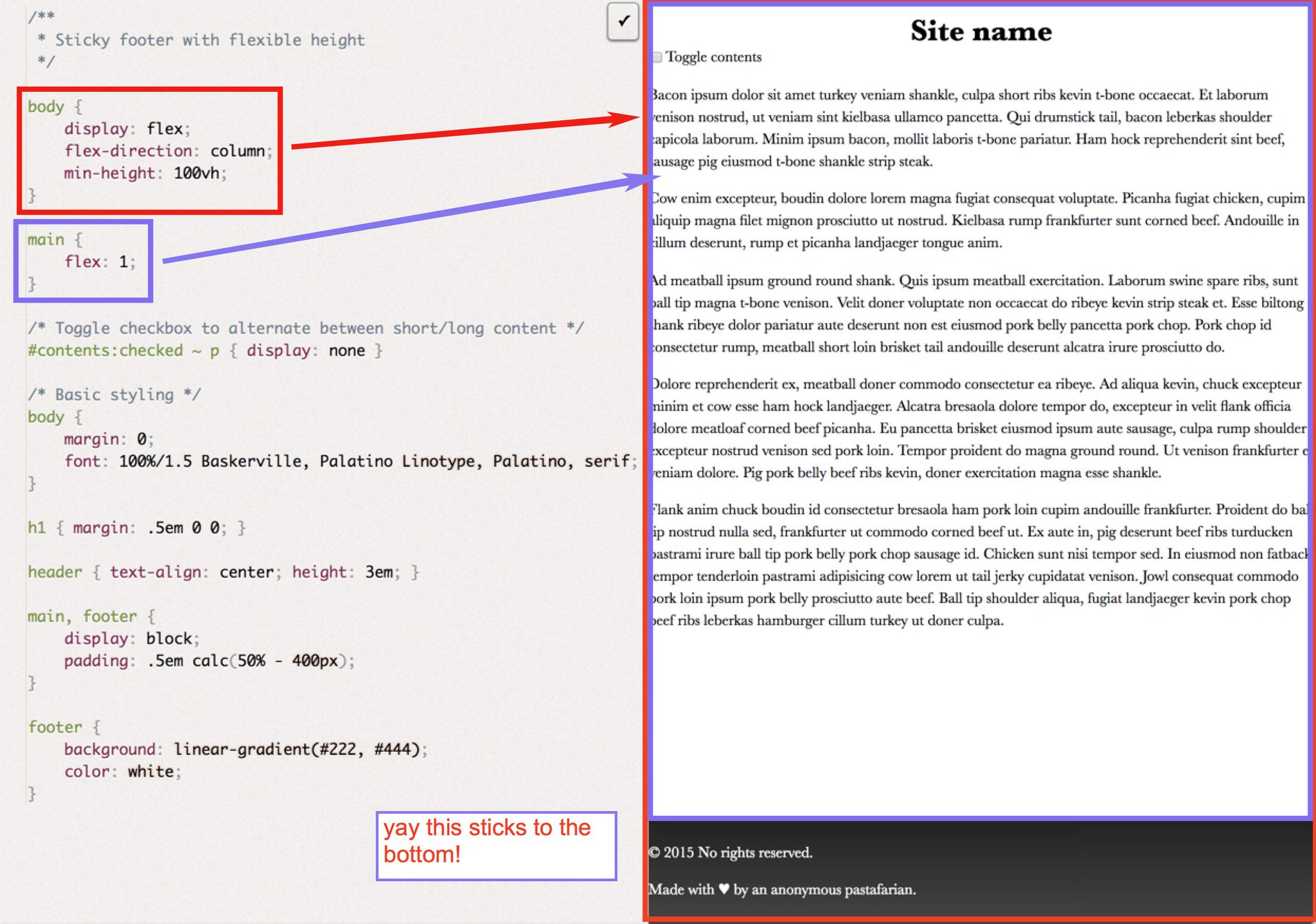
swyx on X: "Day 41: Sticky Footers👣 the fixed height footer solution: main { min-height: calc(100vh - 7em) } the flexible footer solution: body { display: flex flex-direction: column min-height: 100vh }

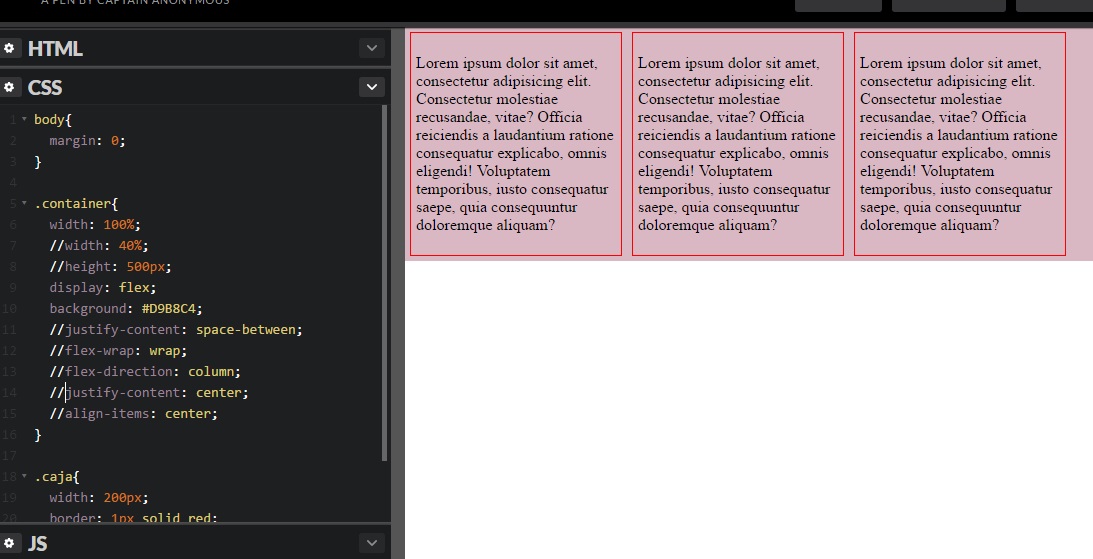
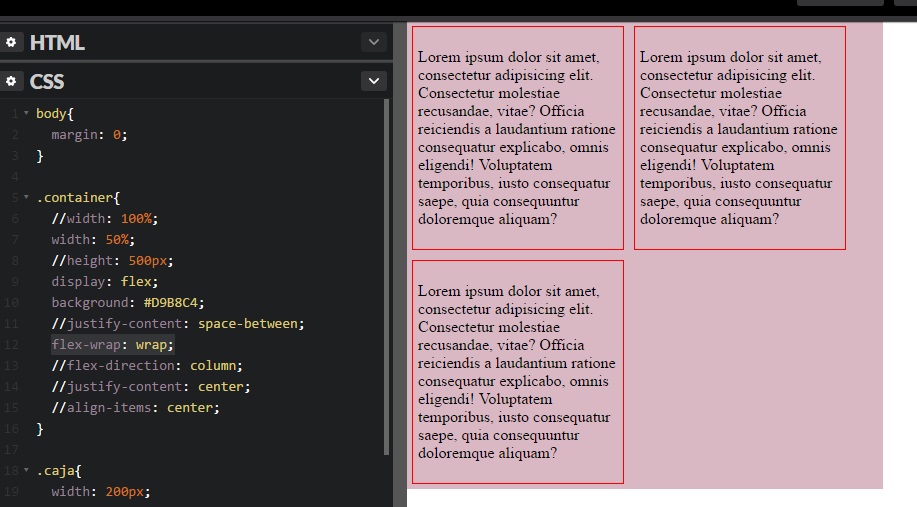
Should I use block display or flex display? I'm able to get the result I wanted from both options so which one is better? - HTML-CSS - The freeCodeCamp Forum

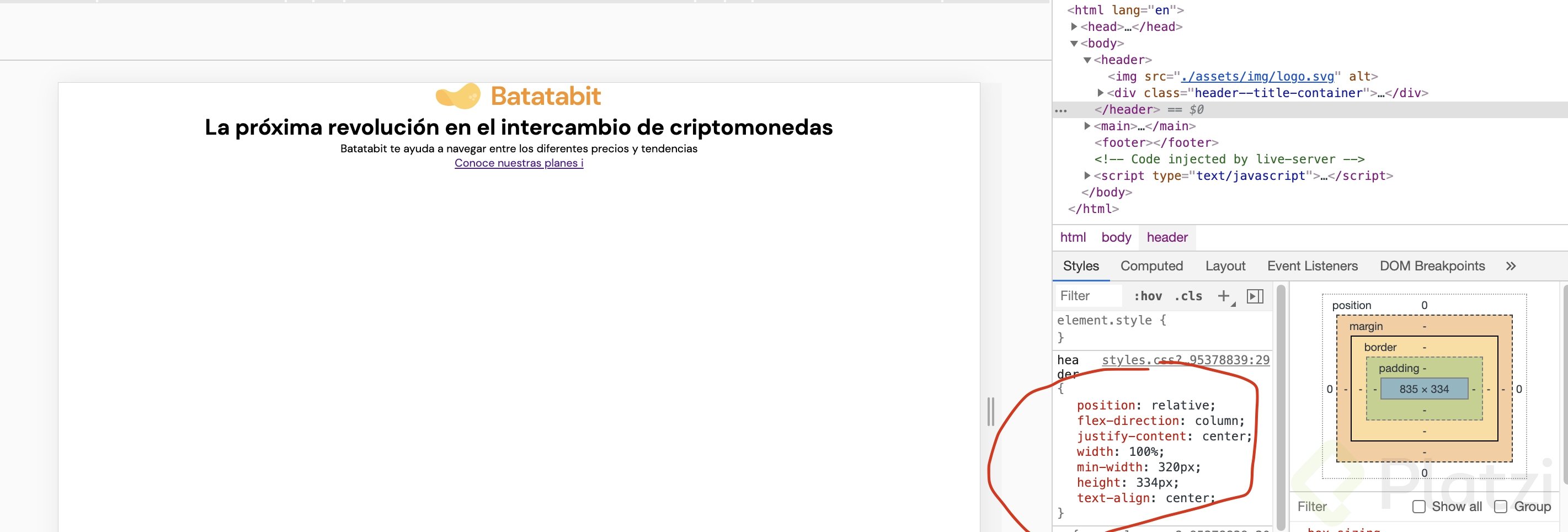
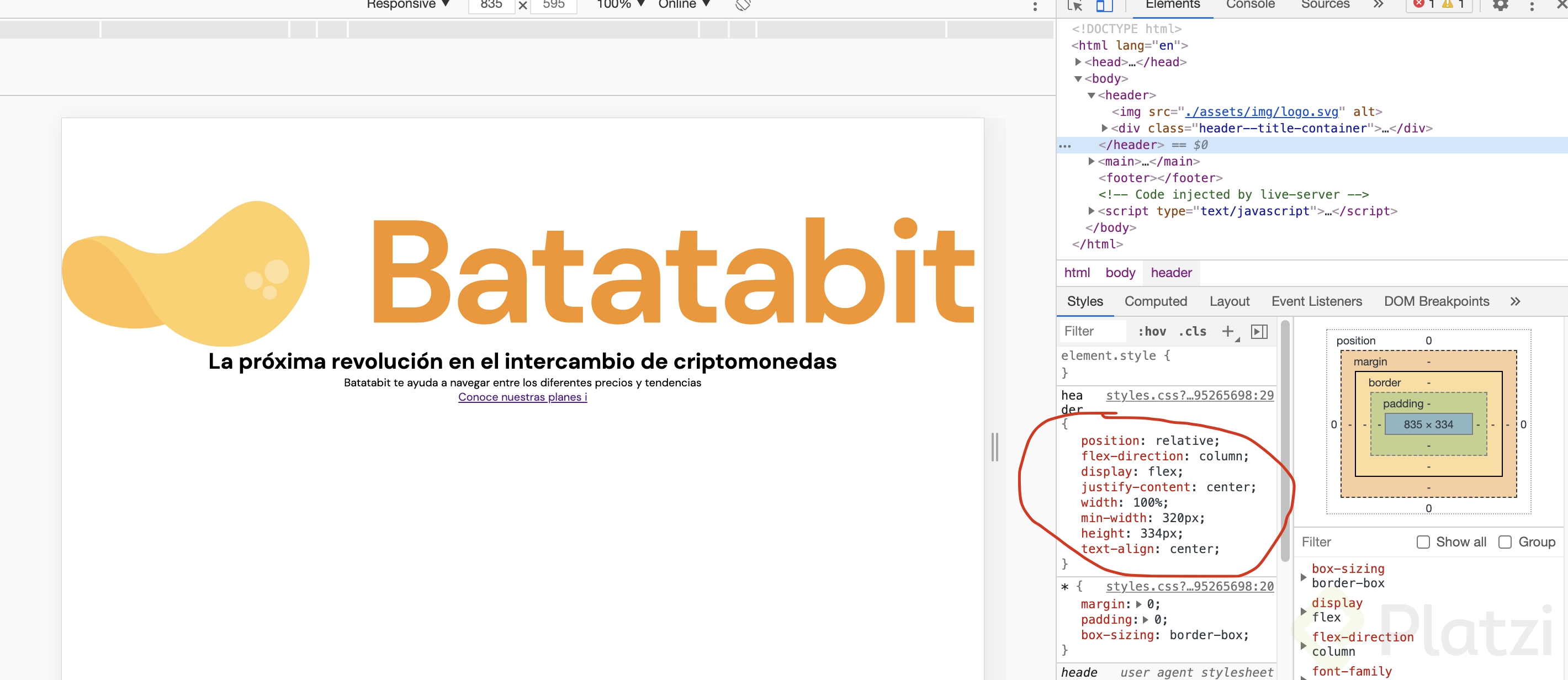
Hola! alguien sabe por qué cuando agrego “display: flex;” en el header. La imagen del icono se redimenciona y se hace más grande? Con Fle...