Angular Material <router-outlet></router-outlet> does not preserve CSS/SCSS styling - Stack Overflow

typescript - Angular 8 - Content of router-outlet and/or named router-outlet is not always displayed - Stack Overflow

Demystifying the Angular Router. Angular routing may seem like a… | by Meddah Abdallah | Feb, 2024 | JavaScript in Plain English

Part 28 :- Router outlet and Router Link in #Angular15 | Angular 15 tutorials for beginners - YouTube

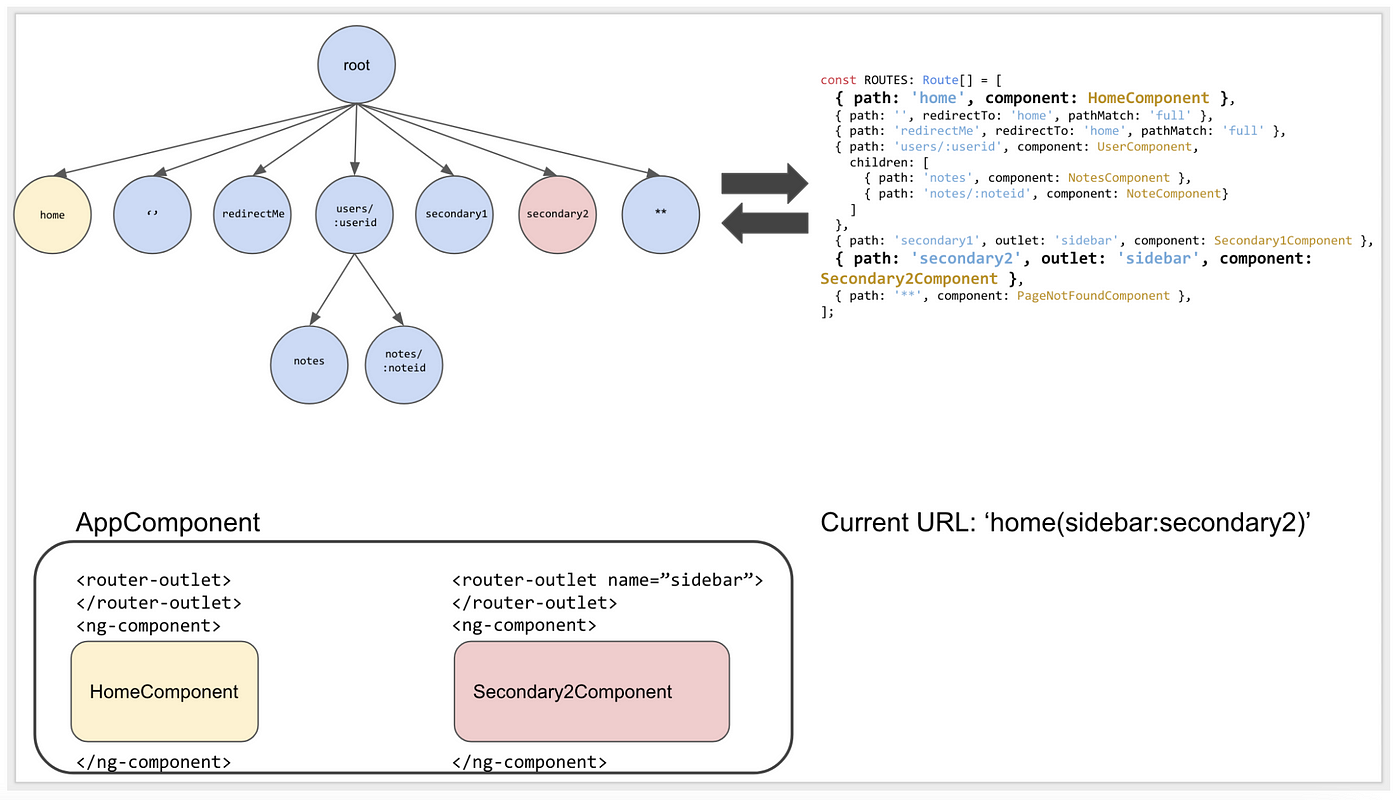
The Angular 10/9 Router-Outlets: Named and Multiple Outlets (Auxiliary Routes) Example | Techiediaries