Using router.navigate to navigate to another component does not invoke the onInit method · Issue #18254 · angular/angular · GitHub

Angular 4 router is appending components on routerLink navigation instead of destroying them - Stack Overflow

Router not reusing parent component when changing only the child route · Issue #18374 · angular/angular · GitHub
Using router-link to navigate to another component does not invoke the onInit method · Issue #4809 · angular/angular · GitHub
Router: Navigation ends before component in route is created · Issue #49996 · angular/angular · GitHub
![How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic](https://ionicacademy.com/wp-content/uploads/2019/02/ionic-4-pass-data-router.png)
How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic









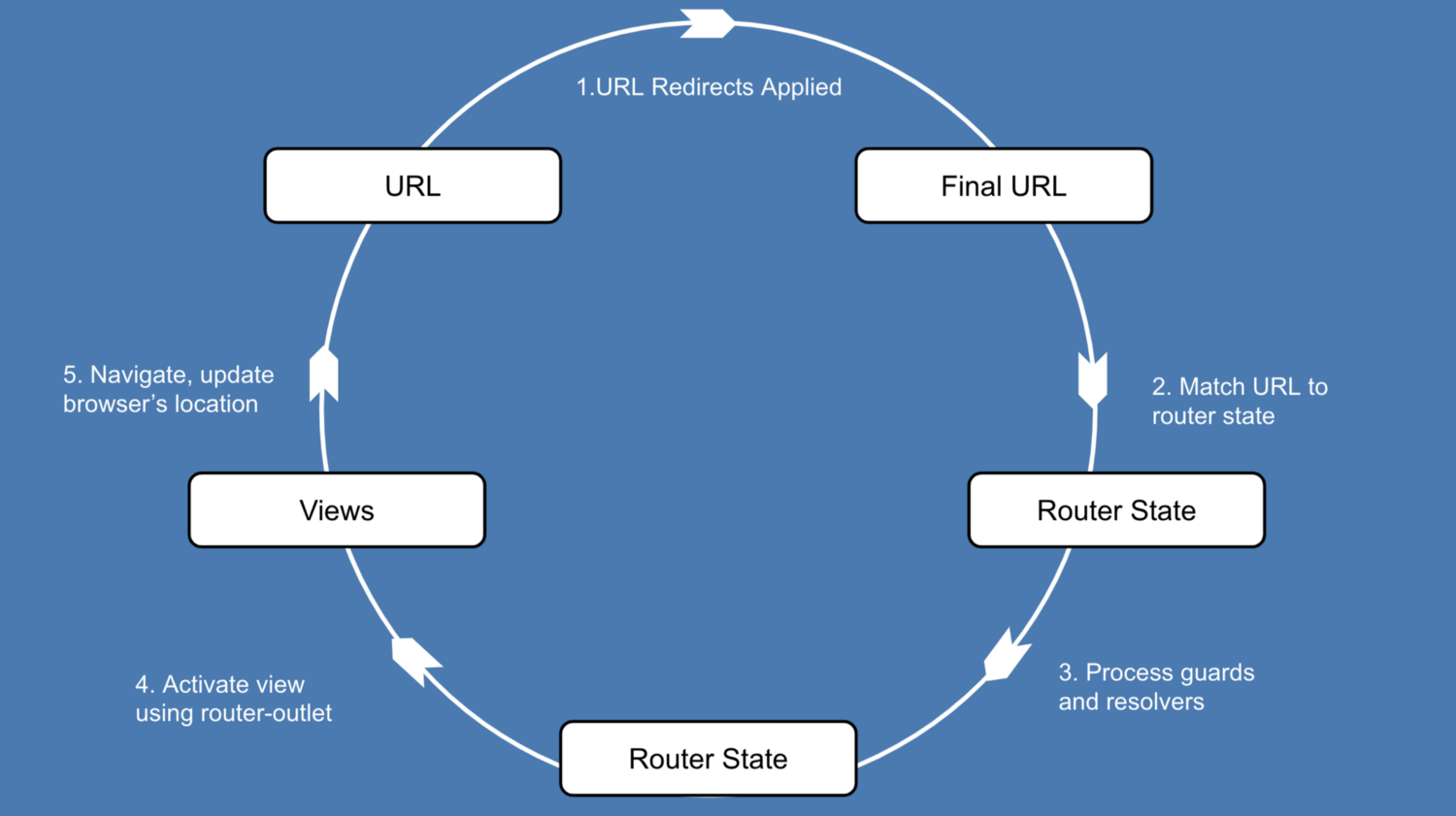
![7. Links and Navigation - Angular Router [Book] 7. Links and Navigation - Angular Router [Book]](https://www.oreilly.com/api/v2/epubs/9781787288904/files/graphics/Page-57-Image-30.jpg)