
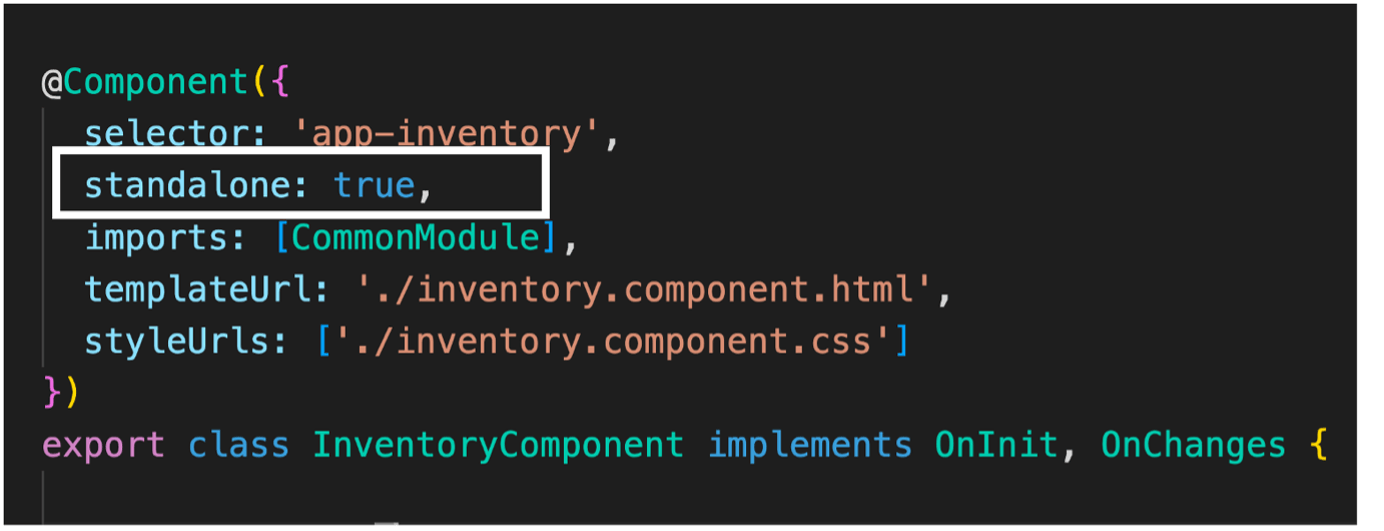
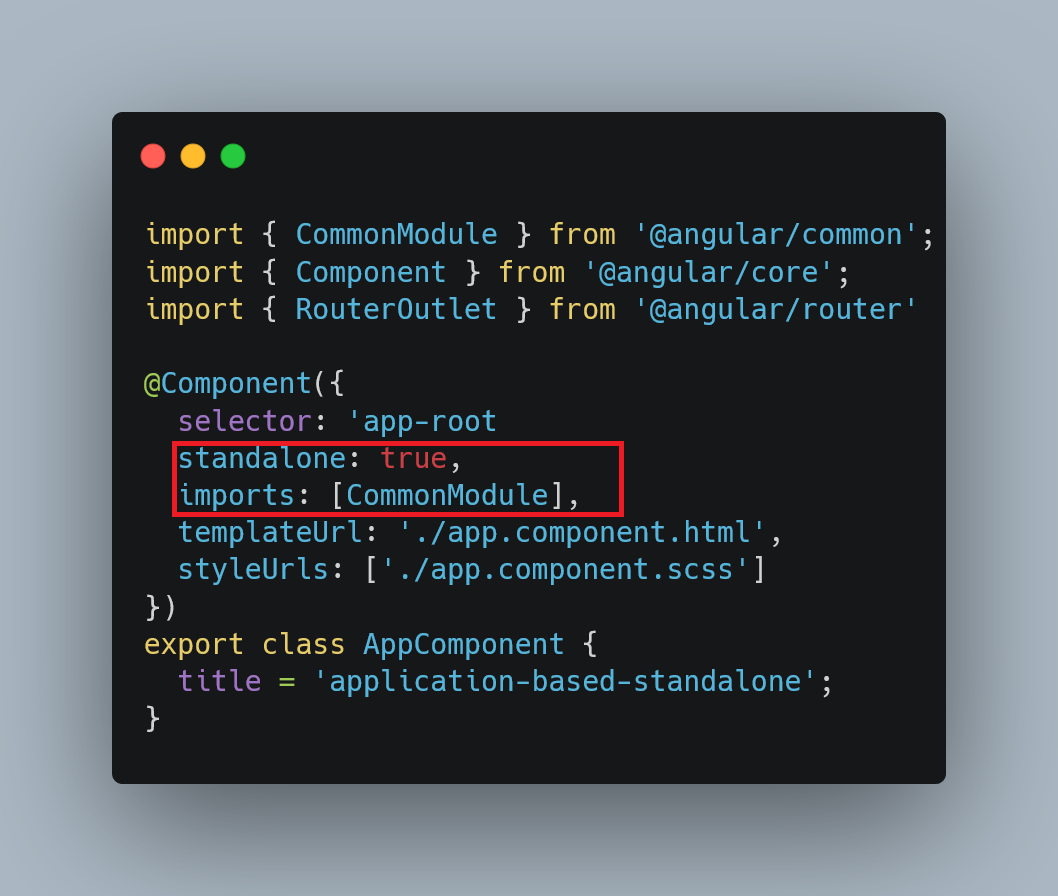
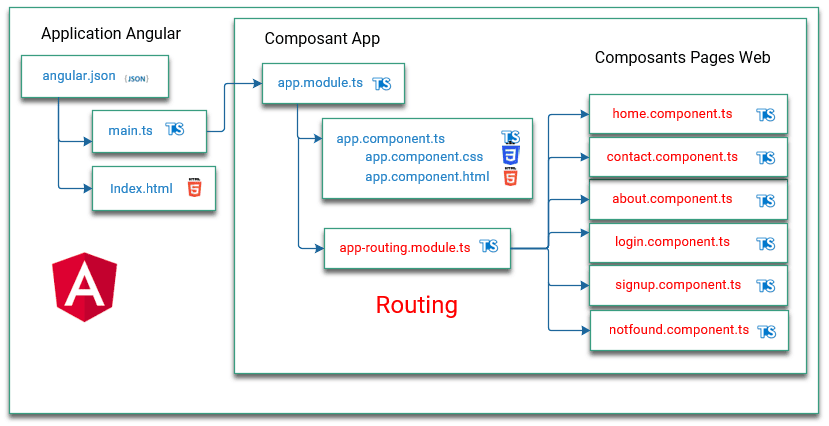
Angular application based on standalone components with lazy loading and shared elements | by Zied ZAYANI | Medium

Angular application based on standalone components with lazy loading and shared elements | by Zied ZAYANI | Medium

html - How can I route from a component to a section of another component in Angular? - Stack Overflow


![Tech Blog] Should we use Angular Route Resolver? Tech Blog] Should we use Angular Route Resolver?](https://cdn-contents.anymindgroup.com/corporate/wp-uploads/2021/09/28212748/have-resolver.png)



![Tech Blog] Should we use Angular Route Resolver? Tech Blog] Should we use Angular Route Resolver?](https://cdn-contents.anymindgroup.com/corporate/wp-uploads/2021/09/28212747/no-resolver.png)