Reloading current route in Angular 5 / Angular 6 / Angular 7 | by Simon McClive | Engineering on the incline | Medium

Use the Change Detection cycle to manipulate DOM when multiple Routes load the same Component - DEV Community

Use the Change Detection cycle to manipulate DOM when multiple Routes load the same Component - DEV Community

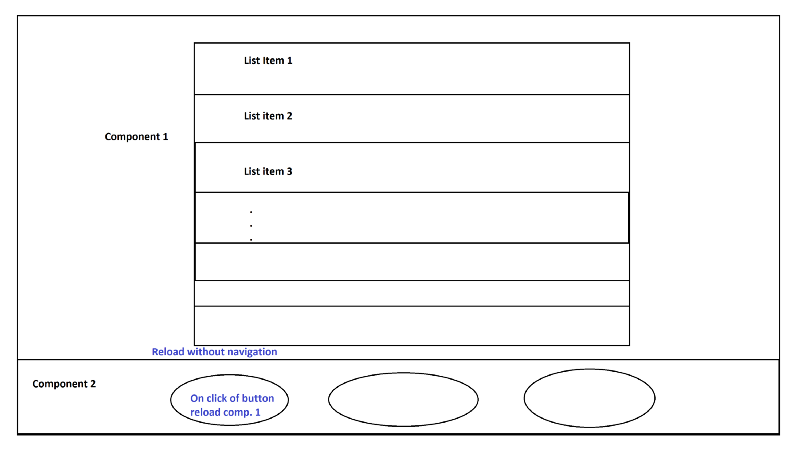
Angular Routing duplicating same content twice and when click button Routing content alone should show - Stack Overflow

Christian Lüdemann on LinkedIn: 💡 Angular Router Tip 💡 You can update the URL without reloading the…