The Angular 10/9 Router-Outlets: Named and Multiple Outlets (Auxiliary Routes) Example | Techiediaries

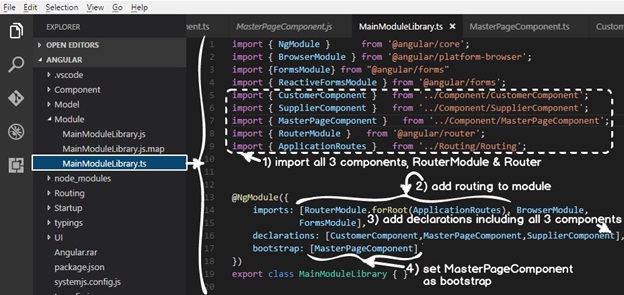
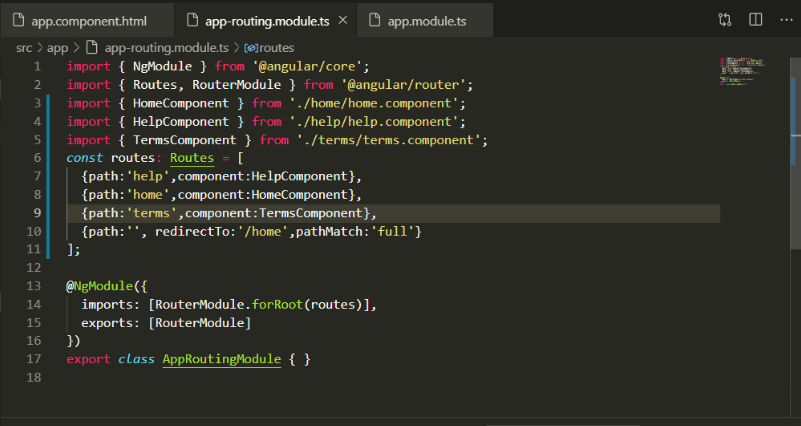
Codigo fuente gratis - Routing básico con #Angular src\app\app.routing.ts importar módulos, importar componentes de la navegación, definir el arreglo de rutas, defino las rutas URL-> componente importar el modulo de routes Finalmente

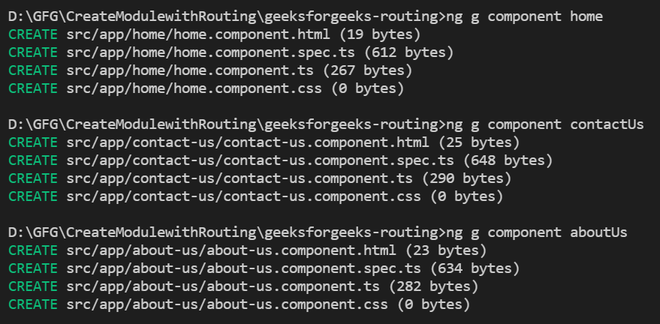
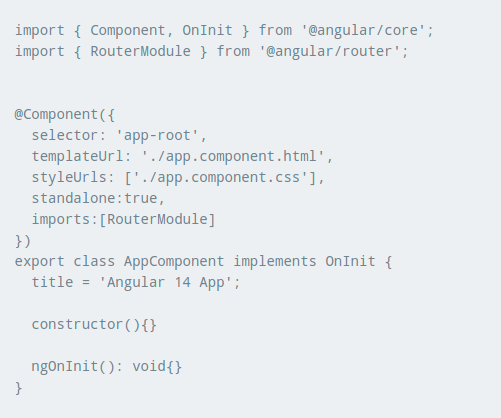
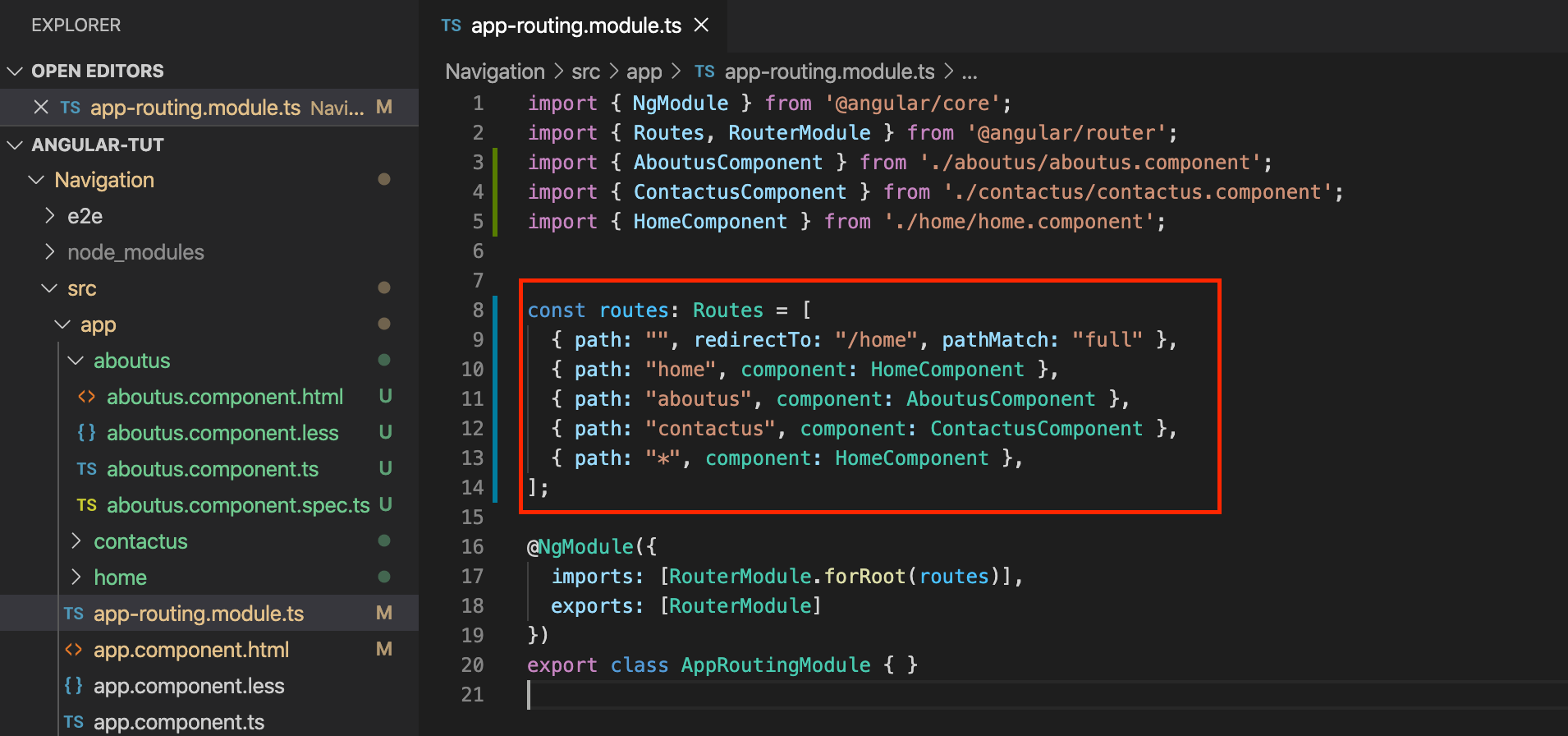
Routing of an Angular Component | Angular Routing. | by Ankit Maheshwari | JavaScript in Plain English